
ホームページ制作の基礎を学ぶ:HTMLとCSSの入門ガイド
ホームページ制作の基礎を学ぶ:HTMLとCSSの入門ガイド
ホームページ制作は、現代のデジタル時代において非常に重要なスキルです。ホームページを作成するためには、HTMLとCSSの基礎を学ぶ必要があります。この記事では、HTMLとCSSの入門ガイドを提供し、ホームページ制作の基礎を学ぶための手助けをします。
HTMLの基礎
HTML(HyperText Markup Language)は、ウェブページの構造を定義するためのマークアップ言語です。HTMLは、要素とタグを使用してページの構造を表現します。例えば、<h1>タグは見出しを表し、<p>タグは段落を表します。HTMLの基本的な構造を学ぶことで、ホームページの骨組みを作成することができます。
CSSの基礎
CSS(Cascading Style Sheets)は、ウェブページの見た目やスタイルを定義するためのスタイルシート言語です。CSSを使用することで、文字の色や背景色、フォントのスタイルなどを指定することができます。また、CSSを使ってレイアウトや要素の位置も制御することができます。ホームページを魅力的にするためには、CSSの基礎を学ぶことが重要です。
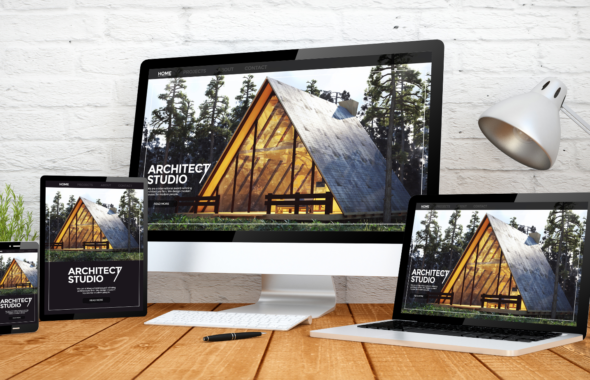
レスポンシブデザインの重要性
最後に、レスポンシブデザインの重要性について触れておきましょう。レスポンシブデザインとは、ウェブページが異なるデバイスや画面サイズに適応することを指します。モバイルデバイスの普及により、ユーザーは様々なデバイスでウェブページを閲覧するようになりました。そのため、ホームページ制作ではレスポンシブデザインを考慮することが重要です。
まとめ
ホームページ制作の基礎を学ぶためには、HTMLとCSSの入門ガイドを学ぶことが必要です。HTMLとCSSを使ってウェブページの構造やスタイルを制御することができます。また、レスポンシブデザインの重要性も忘れずに考慮することが重要です。ホームページ制作の世界への入門として、HTMLとCSSの学習を始めましょう。
沖縄WebWorksの取り組み
沖縄WebWorksは、ホームページ制作の基礎を学び、クライアントのニーズに合ったウェブサイトを提供することを目指しています。当社では、HTMLとCSSの入門ガイドを通じて、ウェブページの構造やスタイルの制御方法を学びます。また、レスポンシブデザインの重要性も強調し、ユーザーが異なるデバイスや画面サイズで快適に閲覧できるウェブサイトを作成します。
沖縄WebWorksでは、クライアントとのコミュニケーションを重視し、ニーズや要件を正確に把握することからプロジェクトを始めます。その後、HTMLとCSSの基礎を活用してウェブページの骨組みを作成し、クライアントにフィードバックを受けながら段階的に開発を進めます。
さらに、沖縄WebWorksでは、ユーザビリティテストやパフォーマンスの最適化などの手法を活用し、ウェブページの品質向上に努めます。最終的には、クライアントの要件を満たし、ユーザーにとって使いやすく魅力的なウェブサイトを提供します。
ホームページ制作において、沖縄WebWorksはクライアントのビジネス目標に合わせたソリューションを提供し、品質と効果的なウェブサイトを実現します。ぜひ、私たちと一緒にホームページ制作の世界を探求しましょう。